Cảm ơn bạn!
console.table() javascript đừng ngần ngại mà hãy sử dụng nó ngay
console.table() Javascript
Method console.table() trong Javascript giúp chúng ta hiển thị dữ liệu dưới dạng bảng.
Đối số truyền vào console.table() là một array hoặc object. Mỗi phần tử trong mảng sẽ là một hàng (row) trong bảng.
Cột đầu tiên trong bảng được gọi là index. Nếu đối tượng là một mảng, thì cột đầu tiên sẽ là chỉ số mảng (0, 1, 2, 3). Nếu dữ liệu là một object, thì các giá trị của nó sẽ là tên thuộc tính (property).
Giả sử chúng ta có một mảng như sau:
var countries = [
{
"name": "Argentina",
"capital": "Buenos Aires"
},
{
"name": "Armenia",
"capital": "Yerevan"
},
{
"name": "Australia",
"capital": "Canberra"
},
{
"name": "Austria",
"capital": "Vienna"
},
{
"name": "Bahamas",
"capital": "Nassau"
},
{
"name": "Bahrain",
"capital": "Manama"
},
{
"name": "Bangladesh",
"capital": "Dhaka"
},
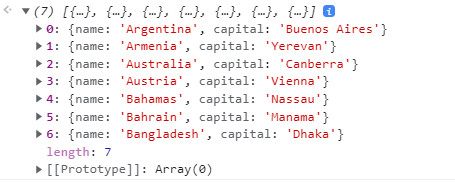
];Bây giờ nếu sử dụng console.log() chúng ta sẽ được kết quả:
Khi nhìn vào chúng ta có thể thấy các thuộc tính của các object. Tuy nhiên trong trường hợp chúng ta cần quan sát các giá trị trong object thì việc expand (mở rộng) sẽ rườm rà một chút.

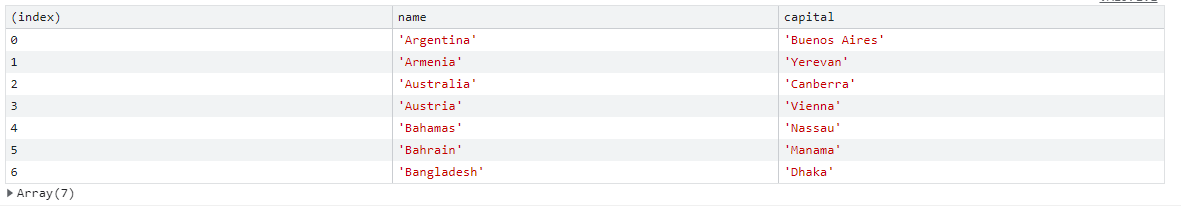
Cùng dữ liệu đó ta có thể sử dụng console.table() để việc hiển thị các giá trị dễ nhìn hơn.

Như bạn thấy ở trên, các property của object trong mảng đã được liệt kê dưới dạng bảng và dễ nhìn hơn 😊.
Ngoài ra chúng ta có thể chọn property muốn hiển thị. Giả sử mình muốn hiển thị thuộc tính name thì sẽ làm như sau:
console.table(countries, ['name']); // Hiển thị name trong bảngKết luận
Method console.table() giúp chúng ta hiển thị dữ liệu một cách dễ nhìn, dễ đọc, giúp việc debugging trở nên dễ dàng hơn. Hy vọng bài viết giúp ích cho các bạn.
Chúc các bạn học tốt 😉.

