Cảm ơn bạn!
Gatsbyjs là gì? Framework giúp cải thiện hiệu suất cho website
Gatsbyjs là gì?
Gatsbyjs là một framework mã nguồn mở và miễn phí được build dựa trên React. Gatsbyjs giúp chúng ta xây dựng websites và apps với tốc độ cực nhanh 🤩.
Gatsby là một công cụ tạo static site (trang web tĩnh) với dữ liệu được lấy từ bất kỳ nguồn nào và hiển thị chúng dưới dạng HTML tĩnh.
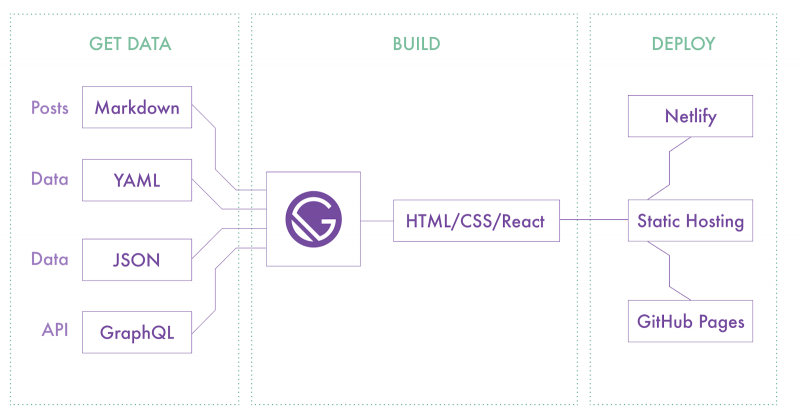
Các trang web sử dụng Gatsby giúp chúng ta tạo ra các dynamic web apps từ blog đến các trang e-commerce..., chúng ta sẽ viết code như React rồi khi build site nó sẽ tạo ra các file HTML, CSS và JS. Sau đó chúng ta có thể tải lên các CMS như Contentful, Drupal, WordPress.

Gatsby lấy dữ liệu từ bất kỳ nguồn dữ liệu nào, ví dụ như Markdown, CMS như Contentful, WordPress,... Nó sử dụng GraphQL để lấy dữ liệu theo ý muốn.
Ưu điểm Gatsbyjs
1. Performance
Gatsby là một framework tuyệt vời để chúng ta tối ưu hiệu suất cho website. Nó tự động tối ưu hóa hình ảnh, lazy-loading. Các css, html và javascript sẽ được load trong lần tải đầu tiên, khi chúng ta ấn vào một bài viết trong trang web, nội dung bài viết sẽ được tải dưới dạng JSON và hiển thị cho chúng ta mà không cần load lại toàn bộ trang.
Các trình tạo trang tĩnh như Gatsby giúp tăng tốc độ và hiệu suất vì công việc cần làm của server là trả về file dữ liệu thay vì thực hiện các truy vấn cơ sở dữ liệu và xây dựng mọi trang theo yêu cầu. Gatsby sẽ xử lý tất cả việc tìm nạp dữ liệu và sử dụng các dữ liệu đó để tạo file HTML, JavaScript và CSS, chính vì lí do đó trang web sử dụng gatsby sẽ có được hiệu suất cao.
2. Open source ecosystem
Gatsby là một open source framework với đầy đủ các plugin cho các bạn lựa chọn, cộng đồng của Gatsby có hơn 2.500+ plugin giúp giải quyết nhanh chóng các yêu cầu của website. Các bài viết hướng dẫn của Gatsby mình đọc thấy khá dễ hiểu, các bạn có thể đọc các bài viết trên trang gatsby, nó sẽ giúp các bạn rất nhiều trong việc tạo website sử dụng framework này.
3. Mức độ bảo mật
Với việc tạo các HTML tĩnh (Static site generator) tại thời điểm build, chúng ta chỉ có các file và folder - không có database, không server-side rendering. Khi người dùng truy cập một trang bất kỳ, thì server sẽ trả về file phù hợp và hiển thị. Nhờ đó, chúng ta có thể tránh được các requests độc hại gửi tới server, tấn công DDOS, SQL injections...
4. SEO friendly
Chúng ta có thể yên tâm về SEO khi sử dụng gatsby, việc sử dụng Gatsby làm cho tốc độ load trang nhanh hơn và hiệu quả cho các search engine crawlers như Googlebot thu thập dữ liệu trang web của bạn và lập chỉ mục cho các trang.
Gatsby có một số plugin giúp việc SEO đơn giản hơn như: gatsby-plugin-react-helmet. Plugin này là một component giúp bạn thêm các thông tin vào phần head của trang. Chúng ta có thể thêm các thông tin như: title, meta attributes,... vào các trang HTML tĩnh do Gatsby xây dựng giúp việc SEO đơn giản hơn.
5. Deployment
Vì không sử dụng backend, việc deploy một trang web tĩnh khá dễ dàng chỉ với một nhấp chuột. Một số server như Netlify, Github Pages,... làm cho việc deploy các trang web tĩnh của bạn trở nên rất đơn giản và miễn phí.
Nếu các bạn muốn tạo một blog như trang web homiedev.com của mình thì các bạn có thể sử dụng Gatsby, đây là một sự lựa chọn không hề tồi ^^.
Nhược điểm Gatsbyjs
Công nghệ nào cũng có ưu nhược điểm của nó, nắm được ưu, nhược điểm sẽ giúp bạn hiểu được công nghệ mà bạn đang sử dụng ^^. Sau đây là một số nhược điểm của Gatsby:
- Đối với việc triển khai hệ thống bình luận cho Gatsby phải dựa vào các dịch vụ lưu trữ bình luận như: Disqus, Commento, Facebook Comments,... lý do là vì Gatsby tạo các static site.
- Vì trang web là các tệp HTML tĩnh giống nhau được gửi đến từng người dùng, nên rất khó để triển khai ứng dụng real-time.
Cài đặt Gatsbyjs
Việc cài đặt gatsbyjs cũng rất nhanh chóng, các bạn có thể làm theo hướng dẫn bên dưới hoặc tham khảo tại trang https://www.gatsbyjs.com/docs/quick-start/:
1. Cài đặt nodejs.
Node.js là một môi trường giúp ta chạy JavaScript ngoài trình duyệt web. Gatsby được build bằng Node.js. Để chạy được Gatsby, bạn cần cài đặt Node.js.
npm là một package đi kèm với Node.js. Chúng ta sẽ sử dụng giao diện command line để thêm các package vào trang web ví dụ như các plugin Gatsby.
2. Cài đặt Gatsby CLI.
npm install -g gatsby-cli.3. Tạo site Gatsby
gatsby new4. Chạy site với develop mode.
cd my-gatsby-site/
gatsby develop5. Bắt đầu code!
Trang web của bạn sau khi sử dụng lệnh gatsby develop sẽ khởi chạy tại http://localhost:8000. Các thay đổi trong folder sẽ được cập nhật theo thời gian thực 🌝.
Kết luận
Như vậy là mình đã giới thiệu đến các bạn một framework rất hay là Gatsbyjs. Các bạn có thể chọn Gatsby cho trang web của mình. Cá nhân mình thì sử dụng gatsby khá thích, tốc độ load trang rất nhanh, bảo mật ok ^^. Hy vọng bài viết sẽ giúp ích cho các bạn.
Trong thời gian tới, có thể mình sẽ tạo các bài viết liên quan đến Gatsby. Các bạn có thể đọc bài viết tiếp theo tại homiedev.com 😁. Đừng quên cho mình 1 đăng ký tại kênh youtube homiedev nhé.
Hẹn Gặp các bạn trong các bài viết tiếp theo 😁.
Bài viết liên quan:
