Cảm ơn bạn!
Khác nhau giữa width vs max-width trong CSS
Max-width vs Width
Đầu tiên chúng ta cùng xem max-width và width dùng để làm gì nhé 😁.
width trong CSS đơn giản dùng để set chiều rộng cụ thể cho một phần tử, trong khi max-width dùng để xác định chiều rộng tối đa của một phần tử.
Giả sử mình set width: 200px thì phần tử được set sẽ có width là 200px. Nếu set max-width: 200px có nghĩa là phần tử này không được vượt quá 200px. Đây là sự khác biệt đầu tiên ta thấy được.

Ở hình trên ta có thể thấy được khi set width: 400px, chiều rộng hình ảnh sẽ là 400px ngay lập tức 👌, bất kể original size (Kích thước ban đầu) của nó lớn hơn hay nhỏ hơn 400px.
Hình bên phải ta set max-width: 400px. Hình ảnh này có original size nhỏ hơn 400px cho nên khi sử dụng max-width, ta đang set cho nó một chiều rộng không được vượt quá 400px. Tức là nếu original size nhỏ hơn 400px, hình sẽ có chiều rộng theo original size chứ không set chiều rộng thành 400px như width.
Nếu original size của hai hình trên lớn hơn 400px thì trong trường hợp này ta được kết quả hai hình có cùng width.
Lý do là vì max-width ta set là không vượt quá 400px, nếu hình có width ban đầu lớn hơn 400px thì hình sẽ mang giá trị của max-width.
width: 100% vs max-width: 100%
Sự khác biệt giữa width: 100% vs max-width: 100% là gì? Mình nghĩ đây là một câu hỏi khá nhiều bạn quan tâm 🤷♂️. Trong phần này chúng ta cùng xem chúng khác gì nhau nhé!
Để so sánh thì mình sẽ chia ra hai trường hợp cho các bạn tiện theo dõi, mình sẽ đặt các img vào một container có cùng width.
<div class="container-1">
<div class="img-1">
<p>width: 100%</p>
<img src="hinh1.jpg" />
</div>
</div>
<div class="container-2">
<div class="img-2">
<p>max-width: 100%</p>
<img src="hinh2.jpg" />
</div>
</div>.container-1,
.container-2 {
width: 300px;
}Mình sẽ cho các container có cùng chiều rộng 300px, sau đó set width: 100% và max-width: 100% cho hình 1 và hình 2.
Trường hợp đầu tiên mình muốn so sánh là original size của hình lớn hơn width của container. Trường hợp còn lại là original size nhỏ hơn width của container.
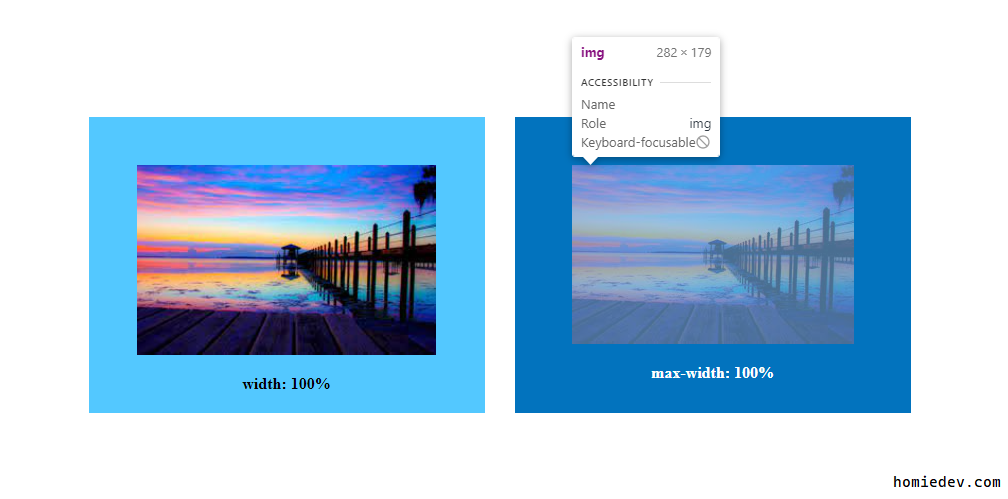
original size lớn hơn width container
Mình sẽ set cho hình bên trái width: 100%, hình còn lại max-width: 100%, trong trường hợp cả hai hình có chiều rộng ban đầu lớn hơn chiều rộng div chứa nó.

Trong hình trên, width: 100% sẽ sử dụng width của parent (Phần tử chứa nó) để tính toán và xác định chiều rộng cho hình ảnh. Có nghĩa là hình ảnh bên trái sẽ có width bằng 100% width container là 300px.
Trong các trường hợp khác, width: 100% cũng sẽ tính toán giá trị dựa theo width của phần tử chứa nó.
Bên phải là kết quả sau khi ta set max-width: 100% cho hình. Khi set max-width: 100% có nghĩa chiều rộng hình sẽ căn cứ vào width container và original width.
Vì original width của hình lớn hơn width container, nếu sử dụng max-width: 100% thì width của hình lúc này là 300px bằng width container và không được vượt quá con số này.
Các bạn có thể hiểu thế này cho đơn giản: max-width: 100% tương đương với chiều rộng tối đa bằng 100% chiều rộng container.
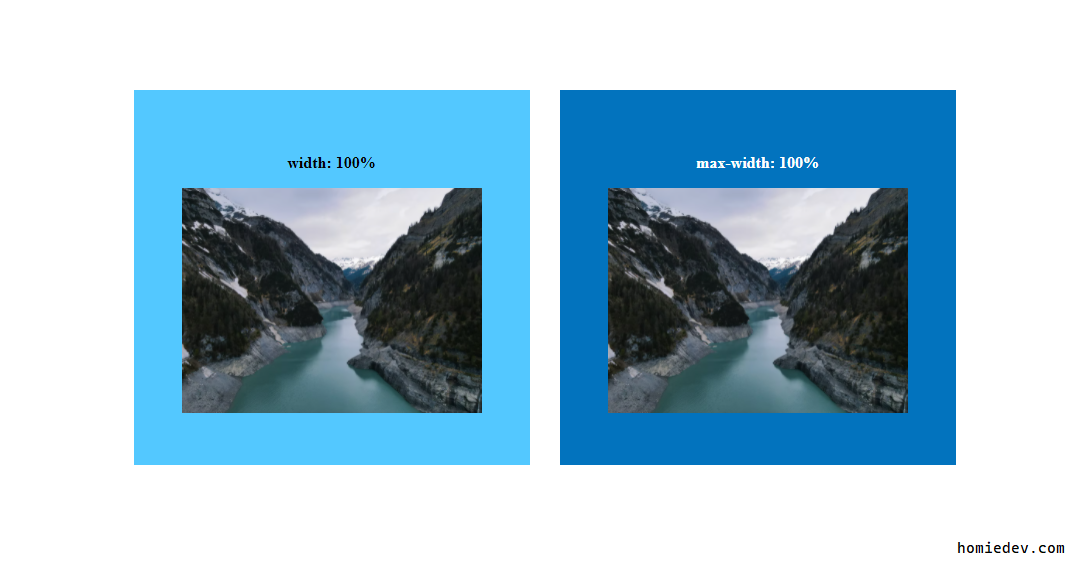
original size nhỏ hơn width container
Trường hợp này cũng giống trường hợp trên, width: 100% sẽ bằng width của container.

Hình bên phải có chút khác biệt, đó là khi original size nhỏ hơn width container thì max-width: 100% sẽ lấy original width để làm chiều rộng cho hình ^^. Đây là lí do width hình bên phải nhỏ hơn hình bên trái.
Khi set max-width: 100% thì hình sẽ có witdh không vượt quá original width.
Tóm lại: hình ảnh có
width: 100%có thể lớn hơn kích thước ban đầu của nó. Hình ảnh sử dụngmax-width: 100%có thể nhỏ hơn nhưng không bao giờ vượt quá kích thước ban đầu. Khi sử dụngwidthhaymax-widththeo đơn vị %, cả hai sẽ phụ thuộc vào kích thước phần tử chứa nó.
Khi chúng ta sử dụng kết hợp
widthvàmax-widthtrong cùng một phần tử, thì căn cứ vào giá trị nào nhỏ hơn thì phần tử sẽ có chiều rộng là giá trị đó.Giả sử container có
width: 200px. Ta setwidth: 300px, max-width: 100%. Lúc này phần tử sẽ cówidth: 200pxdo phần tử lấy chiều rộng theo max-width.Với
max-width: 300px, width: 100%. Phần tử sẽ có chiều rộng theowidthvới giá trị100%tương đương200pxbằng với container.
Kết luận
Hy vọng bài viết sẽ giúp bạn hiểu sự khác nhau giữa width và max-width. Có rất nhiều cách để so sánh nhưng bài viết này tập trung vào so sánh sự khác nhau của hai thuộc tính dựa vào img. Các bạn có thể test với các phần tử khác để thấy rõ sự khác nhau giữa chúng ^^.
Chúc các bạn học tốt.
