Cảm ơn bạn!
Khác nhau giữa append() vs appendChild() JavaScript bạn cần biết
Khi thao tác DOM (Document Object Model), chúng ta có thể sử dụng hai method append() và appendChild() trong JavaScript để thêm element vào DOM. Vậy append() vs appendChild() có gì khác nhau thì chúng ta cùng tìm hiểu trong bài viết này nhé 😁.
append() vs appendChild()
Sau đây chúng ta cùng xem một số điểm khác nhau giữa hai method này nhé!
append() nhận đầu vào là Node/string, appendChild() nhận đầu vào là Node.
Để hiểu rõ hơn thì chúng ta cùng xem một ví dụ, mình có một đoạn HTML sau:
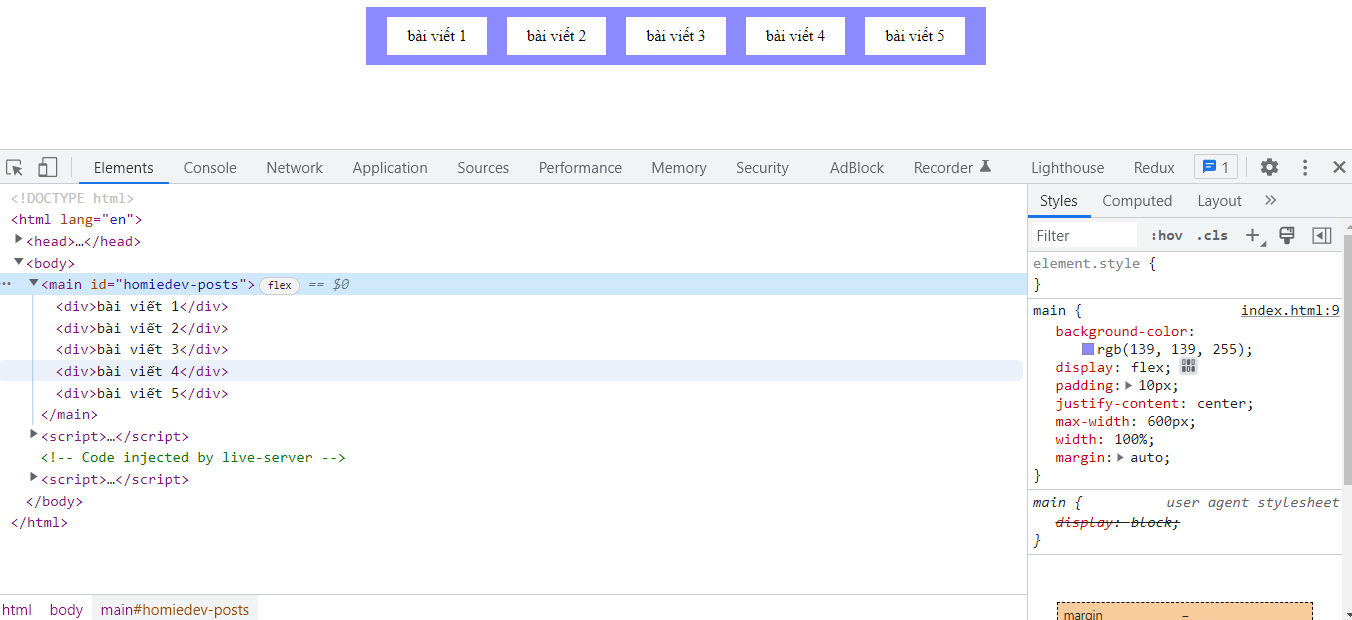
<main id="homiedev-posts">
<div>bài viết 1</div>
<div>bài viết 2</div>
<div>bài viết 3</div>
</main>Bây giờ, chúng ta sẽ thêm một element vào main, ngay sau <div>bài viết 3</div>. Trước tiên mình sẽ lấy đối tượng main từ DOM, rồi sử dụng append() và appendChild():
const mainEle = document.getElementById("homiedev-posts");
const element1 = document.createElement("div");
element1.innerText = "bài viết 4";
const element2 = document.createElement("div");
element2.innerText = "bài viết 5";
mainEle.append(element1);
mainEle.appendChild(element2);Ở trên, mình sử dụng document.createElement("div") để tạo ra một Node có type là element. Sau đó thêm các element đó vào DOM, các bạn có thể thấy append() và appendChild() cho ra kết quả giống nhau trong trường hợp này.
👉 Các bạn có thể tìm hiểu về document.createElement() tại: Tạo element với document.createElement() JavaScript.

Nếu thêm vào main một string, trong trường hợp này chỉ có append() hoạt động, vì append() nhận vào một Node/string còn appendChild() chỉ nhận đầu vào là một Node.
const mainEle = document.getElementById("homiedev-posts");
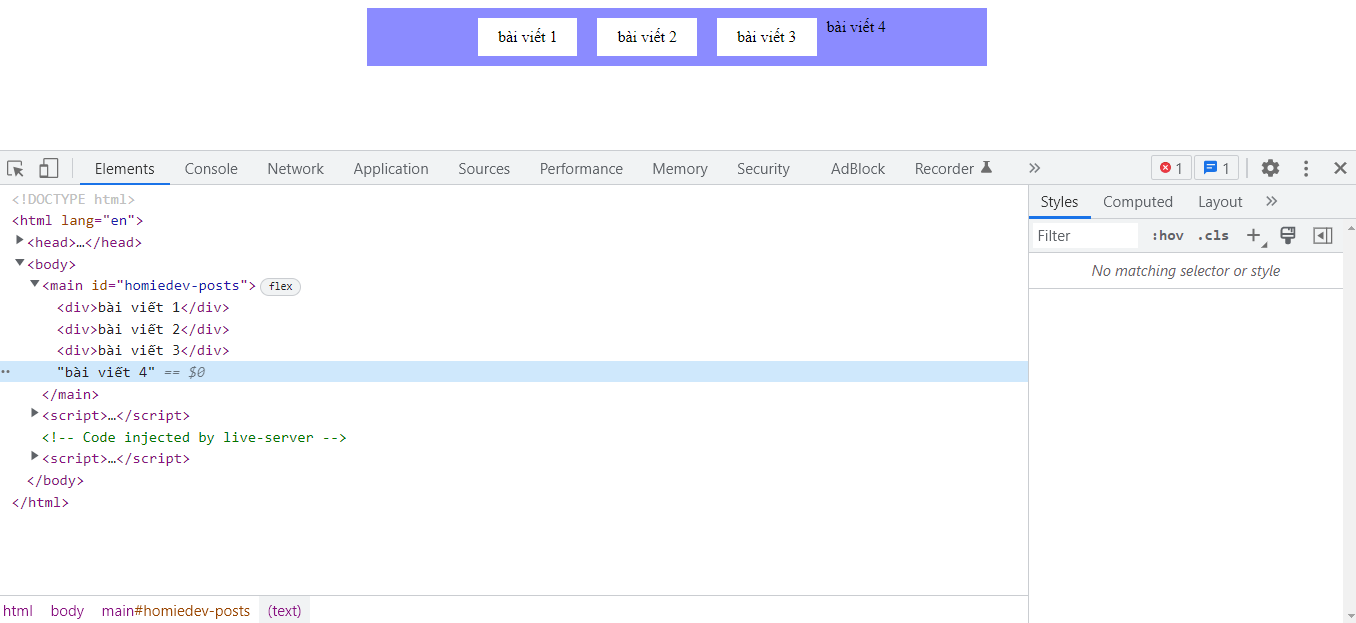
mainEle.append("bài viết 4"); // OK 🎉
mainEle.appendChild("bài viết 5"); // ❌Kết quả của ví dụ trên, ta thấy bài viết 4 được hiển thị ở DOM 👇:

Vì appendChild() chỉ nhận đầu vào là Node, nên trong ví dụ trên, sẽ hiển thị lỗi Failed to execute 'appendChild' on 'Node': parameter 1 is not of type 'Node'.
append() nhận đầu vào là một hoặc nhiều đối tượng
Chúng ta có thể thêm nhiều đối tượng vào làm đối số của append(), khi sử dụng appendChild() thì ta sẽ không thể làm điều đó, cùng xem ví dụ bên dưới để hiểu rõ hơn nhé!
const mainEle = document.getElementById("homiedev-posts");
const element1 = document.createElement("div");
element1.innerText = "bài viết 4";
const element2 = document.createElement("div");
element2.innerText = "bài viết 5";
mainEle.append(element1, element2);Chúng ta có thể thêm nhiều element vào đối số khi sử dụng append(). Nếu bạn có một mảng các element thì chúng ta có thể làm như sau, kết quả cũng tương tự như trên:
const mainEle = document.getElementById("homiedev-posts");
...
const arrElements = [element1, element2];
mainEle.append(...arrElements);Ở đoạn code trên, chúng ta sử dụng spread syntax (...) để trải các giá trị vào đối số của append().
Với appendChild() chúng ta chỉ có thể truyền một element vào đối số của nó, vì thế để thêm nhiều element thì chúng ta cần gọi appendChild() cho từng element muốn thêm vào DOM:
const mainEle = document.getElementById("homiedev-posts");
...
mainEle.appendChild(element1);
mainEle.appendChild(element2);Giá trị trả về của append() vs appendChild()
Một điểm khác nhau giữa append() và appendChild() đó là append() sẽ trả về undefined, trong khi appendChild() trả về Node mới vừa được thêm.
const mainEle = document.getElementById("homiedev-posts");
...
console.log(mainEle.append(element1)); // undefined
console.log(mainEle.appendChild(element2)); // return node vừa thêm vàoNếu trong trường hợp bạn muốn thêm một nội dung vào Node mới này thì chúng ta có thể làm như sau:
const mainEle = document.getElementById("homiedev-posts");
...
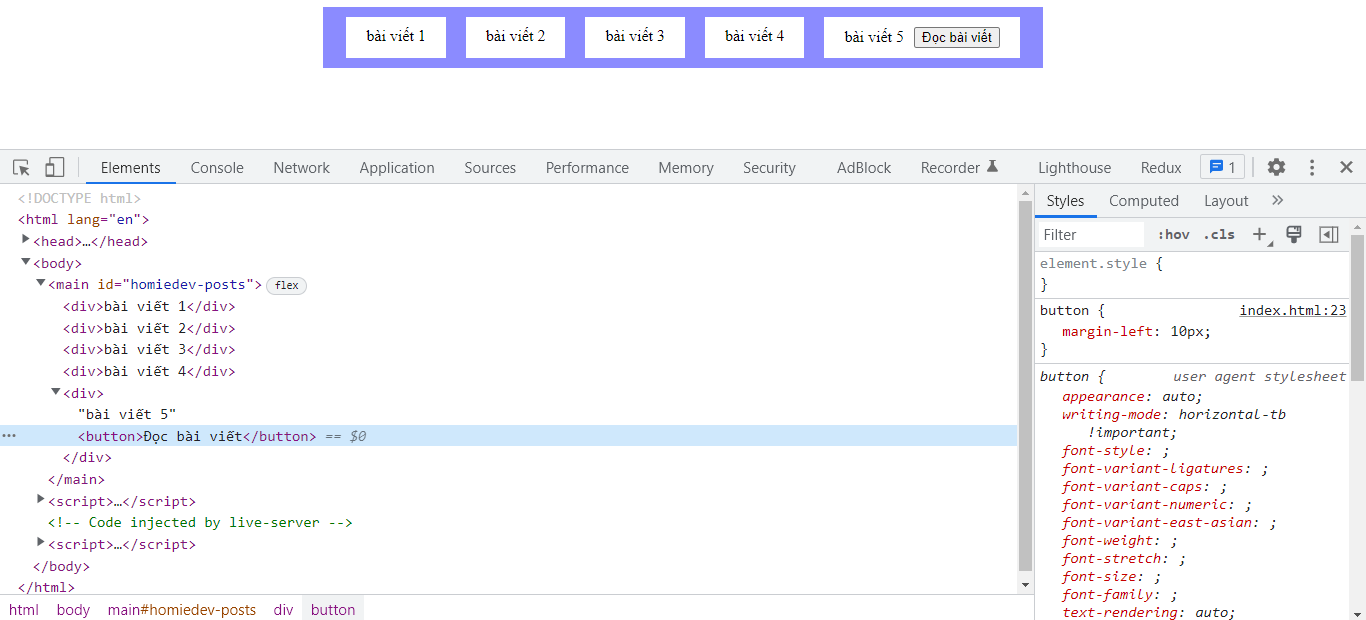
mainEle
.appendChild(element2)
.appendChild(
Object.assign(document.createElement("button"), {
innerText: "Đọc bài viết",
})
);
Các bạn lưu ý,
appendChild()trả về Node mới được tạo chứ không phải parent node. Cho nên nếu sử dụngappendChild()như ví dụ trên sẽ thêm một Node mới vào trong Node đã tạo tứcelement2mà không phảimainEle.
Chúng ta có thể sử dụng Object.assign() để tạo một element với properties như innerText, className,... để hiểu cách làm này các bạn có thể đọc thêm tại:...
Như vậy là chúng ta đã cùng tìm hiểu sự khác nhau giữa append() và appendChild() trong JavaScript. Chúng ta có thể thảo luận về nội dung này bên dưới phần bình luận nhé 😁. Chúc các bạn học tốt!
