Cảm ơn bạn!
Khác nhau giữa children vs childNodes trong JavaScript
Khi sử dụng truy vấn getElementById(), querySelector(),... Chúng ta nhận được một object có thuộc tính children và childNodes, 2 thuộc tính này có kết quả giống nhau trong một số trường hợp, vậy chúng khác nhau ở điểm nào thì trong bài viết này chúng ta cùng nhau làm rõ nhé!
children vs childNodes
Để so sánh children và childNodes chúng ta cùng xem một ví dụ bên dưới:
<div id="content">
Một số nội dung của blog homiedev
<!-- blog link: https://homiedev.com/ -->
<p>Học JavaScript cơ bản</p>
<p>Javascript Projects For Beginners</p>
</div>Để lấy giá trị children và childNodes từ một element, chúng ta có thể làm như sau:
const content = document.getElementById("content");
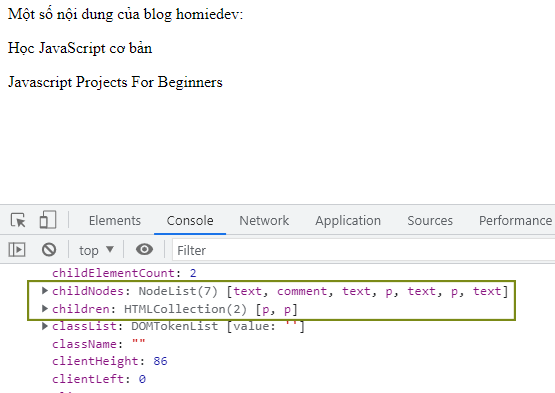
console.log(content);Kết quả nhận được:

Như vậy với ví dụ trên, chúng ta có thể thấy rõ sự khác nhau giữa children và childNodes. Kết quả trả về của childNodes là một NodeList, object này chứa tất cả những thứ như elements, text và comments,... Ngược lại, với children ta chỉ nhận được những nodes là elements. Elements là những node được tạo bởi một thẻ (tag), ngoài ra kết quả trả về của children là một HTMLCollection.
Mỗi khi thao tác DOM, ví dụ như thêm/xóa children của div#content, cả children và childNodes của nó sẽ được update lại.
const content = document.getElementById("content");
console.log(content.childNodes.length); // 7
console.log(content.children.length); // 2
// thêm một element mới cho div#content
content.appendChild(document.createElement("p"));
// cả children và childNodes sẽ được update lại
console.log(content.childNodes.length); // 8
console.log(content.children.length); // 3Như chúng ta đã thấy children và childNodes sẽ được update lại mỗi khi có sự thay đổi. Các bạn có thể đọc bài viết: So sánh HTMLCollection vs NodeList trong JavaScript để hiểu hơn nhé ^^.
Hi vọng bài viết giúp ích cho các bạn. Đừng quên theo dõi blog và đăng ký kênh youtube homiedev để theo dõi những nội dung về Frontend nhé ^^. Chúc các bạn học tốt.
