Cảm ơn bạn!
Làm việc với JSON - lấy dữ liệu file JSON từ local
Trong bài viết này, chúng ta sẽ học cách lấy dữ liệu từ file JSON (.json) sử dụng JavaScript nhé!
Đọc file JSON từ local
Chuẩn bị
Đầu tiên, chúng ta sẽ cần một file JSON (.json), các bạn có thể tự tạo cho mình một file JSON nhé. Nếu bạn nào chưa rõ về JSON thì bạn có thể tìm hiểu về nó tại: JSON là gì? sử dụng JSON như thế nào?.
Trong bài viết này thì mình đã chuẩn bị một file JSON các bạn có thể tải tại đây: homiedev_blog_information.json.
Chúng ta cùng xem qua file JSON nhé:
// homiedev_blog_information.json
{
"blogName": "homiedev",
"logo": "https://homiedev.com/homiedevlogo.png",
"categories": [
{
"name": "JavaScript",
"numberOfPosts": 90,
"link": "https://homiedev.com/tags/reactjs/"
},
{
"name": "TypeScript",
"numberOfPosts": 5,
"link": "https://homiedev.com/tags/typescript/"
},
{
"name": "ReactJS",
"numberOfPosts": 12,
"link": "https://homiedev.com/tags/reactjs/"
},
],
"socialLinks": {
"YouTube": "https://www.youtube.com/c/Homiedev",
"Facebook": "https://www.facebook.com/himdevnav/",
"Github": "https://github.com/devnav2902"
}
}Ở ví dụ này, chúng ta sẽ thực hiện đọc file json homiedev_blog_information.json từ local và hiển thị dữ liệu đã lấy từ file này nhé.
HTML
Đầu tiên chúng ta sẽ xem qua file HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Homiedev.com - JSON</title>
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<div class="container">
<!-- example -->
<div class="card">
<div class="social-links">
<a href="">facebook</a>
<a href="">github</a>
</div>
<div class="logo">
<a href="https://homiedev.com">
<img
src="https://homiedev.com/homiedevlogo.png"
alt="homiedev.com"
/>
</a>
</div>
<div class="categories">
<a href="">JS (5)</a>
<a href="">JavaScript (25)</a>
<a href="">CSS (15)</a>
<a href="">TypeScript (7)</a>
<a href="">Laravel (8)</a>
<a href="">HTML (9)</a>
<a href="">GatsbyJS (11)</a>
</div>
</div>
</div>
<script src="./main.js"></script>
</body>
</html>CSS
Chúng ta sẽ style một chút như sau:
.container {
max-width: 992px;
margin: auto;
width: 100%;
text-align: center;
padding: 20px;
}
.social-links { margin-bottom: 15px;}
.logo { margin-bottom: 10px; }
img { width: 120px; }
.card {
padding: 20px;
max-width: 425px;
width: 100%;
margin: auto;
box-shadow: 0 2px 5px rgb(201, 195, 195);
border-radius: 10px;
}
.social-links a,
.categories a {
display: inline-block;
margin: 5px;
}
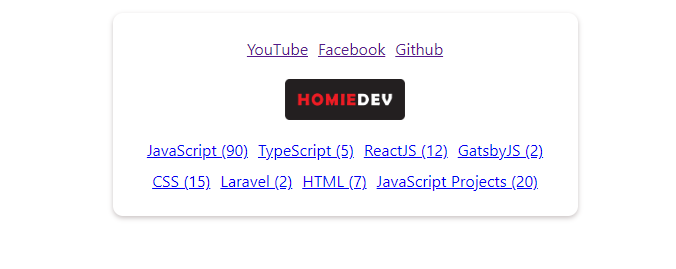
a:hover { text-decoration: none; }Kết quả chúng ta sẽ được như sau 😁:

JavaScript
Ở phần JavaScript, khi muốn load dữ liệu từ file JSON. Chúng ta có thể sử dụng fetch:
fetch("./homiedev_blog_information.json")Ở đây, chúng ta đang thực hiện lấy dữ liệu file JSON sử dụng fetch() trong JavaScript. Cách sử dụng đơn giản nhất của fetch() đó là truyền một đối số - đường dẫn đến resource mà bạn muốn tìm nạp.
Sau khi fetch thành công thì nó sẽ không trả về dữ liệu JSON cho chúng ta luôn mà return về một promise, được resolve với một Response object.
Bạn có thể tìm hiểu về promise trong JavaScript tại: Tìm hiểu về JavaScript Promise thông qua ví dụ.
Vì vậy, để trích xuất nội dung của JSON từ Response object, chúng ta sẽ phải sử dụng method json(), method này sẽ trả về promise thứ hai được resolve bằng phần nội dung phản hồi dưới dạng JSON.
Sau khi sử dụng json(), chúng ta sẽ nhận được kết quả là một object chứa dữ liệu mà chúng ta chuẩn bị sử dụng ^^.
fetch("./homiedev_blog_information.json")
.then((res) => res.json())
.then((data) => {
console.log(typeof data); // object
// sử dụng data để thêm dữ liệu vào DOM
}Ý tưởng để làm giống hình trên là chúng ta sẽ lấy dữ liệu từ JSON, thêm các dữ liệu vào các phần tử có class và style đã tạo trước.
Mình đã tạo sẵn một container div và chúng ta sẽ thêm phần tử vào div này.
<body>
<div class="container">
<!-- Thêm phần tử bằng JS vào đây -->
</div>
<script src="./main.js"></script>
</body>Để làm được điều đó thì chúng ta sẽ lấy phần tử container và có nhiều cách để thêm children vào parent element. Ở đây mình sử dụng insertAdjacentHTML và insertAdjacentElement.
fetch("./homiedev_blog_information.json")
.then((res) => res.json())
.then((data) => {
const container = document.querySelector(".container");
// sử dụng destructuring
const { categories, logo, blogName, socialLinks } = data;
});Để lấy các thuộc tính trong object data, mình sử dụng destructuring trong JavaScript (ES6). Các bạn có thể tìm hiểu về destructuring tại: destructuring js là gì? Tìm hiểu về destructuring javascript.
Trong data có categories chứa danh mục bài viết ở dạng array, và socialLinks ở dạng object. Để thêm vào DOM những giá trị trong mảng/object này, chúng ta có thể lặp qua từng đối tượng bằng for ... in, forEach hoặc các vòng lặp khác tùy các bạn ^^.
fetch("./homiedev_blog_information.json")
.then((res) => res.json())
.then((data) => {
const container = document.querySelector(".container");
const { categories, logo, blogName, socialLinks } = data;
const socialLinksDiv = document.createElement("div");
socialLinksDiv.classList = "social-links";
for (const social in socialLinks) {
socialLinksDiv.insertAdjacentHTML(
"beforeend",
`<a href=${socialLinks[social]} target="_blank">${social}</a>`
);
}
const categoriesDiv = document.createElement("div");
categoriesDiv.classList = "categories";
categories.forEach((category) => {
categoriesDiv.insertAdjacentHTML(
"beforeend",
`<a href=${category.link} target="_blank">${category.name} (${category.numberOfPosts})</a>`
);
});
const cardDiv = document.createElement("div");
cardDiv.classList = "card";
cardDiv.insertAdjacentElement("beforeend", socialLinksDiv);
cardDiv.insertAdjacentHTML(
"beforeend",
`<div class="logo">
<a href="https://homiedev.com" target="_blank">
<img src=${logo} alt=${blogName} />
</a>
</div>`
);
cardDiv.insertAdjacentElement("beforeend", categoriesDiv);
container.innerHTML = "";
container.insertAdjacentElement("beforeend", cardDiv);
});Trong đoạn JavaScript trên, chúng ta sẽ sử dụng template string (``) để dễ dàng hơn trong việc kết hợp biến với chuỗi. Với object socialLinks chúng ta lấy key và value để sử dụng cho các element. Nên mình sẽ sử dụng for ... in để lặp, các bạn cũng có thể sử dụng method Object.keys() để lặp nhé 😁.
Chi tiết các kiến thức mình đã nói ở trên các bạn đọc tại đây:
- ES6 Template String là gì? bạn đã biết chưa?
- Khác nhau giữa for...in và for...of JavaScript
- Method Object.keys(), values, entries trong JavaScript
🎉 Như vậy là chúng ta đã cùng hoàn thành xong phần đọc file JSON từ local và hiển thị dữ liệu lấy được trên DOM 🥳. Hi vọng bài viết giúp ích cho các bạn. Đừng quên theo dõi blog homiedev và kênh youtube để có thể xem các bài viết về lập trình web mới nhất nhé ^^.
Nếu bạn có thắc mắc, chúng ta có thể thảo luận ở phần bình luận nhe 😀.
