Cảm ơn bạn!
nth-child vs nth-of-type trong CSS có gì khác nhau?
Trong css, nth-child() và nth-of-type() là pseudo-class cho phép chúng ta chọn các phần tử dựa trên thông tin từ document tree, những phần tử được chọn bởi 2 pseudo-class này thường không thể được chọn bởi các selectors đơn giản khác.
Khi sử dụng nth-child() và nth-of-type() trong css, chúng ta thường thấy chúng cho kết quả giống nhau ở một số trường hợp. Tuy nhiên 2 pseudo-class có cách hoạt động khác nhau, một số bạn mới học CSS thường không biết khi nào sử dụng nth-child(), khi nào thì dùng nth-of-type() 😥 và chúng khác nhau ở điểm nào. Vậy nên trong bài viết này, mình xin đưa ra một số điểm khác nhau giữa nth-child() và nth-of-type() nhé!
:nth-child vs :nth-of-type
Chúng ta cùng xem một ví dụ dưới đây, mình tạo một đoạn HTML như sau:
<div>
<p>homiedev.com</p>
<p>:nth-child vs :nth-of-type</p> <!-- làm sao để style cho cái này -->
</div>Để style cho phần tử p thứ 2. Chúng ta có thể sử dụng :nth-child hoặc :nth-of-type:
p:nth-child(2) { font-size: 18px; }Hoặc
p:nth-of-type(2) { font-size: 18px; }Tất nhiên kết quả nhận được là giống nhau, nhưng cách hoạt động của chúng khác nhau.
Với nth-child(2) ở trên, chúng ta đang chọn phần tử thỏa mãn:
- Là phần tử <p>, có vị trí thứ 2 so với những phần tử cùng cấp khác.
Với nth-of-type(2) ở trên, chúng ta đang chọn phần tử thỏa mãn:
- Là phần tử <p> thứ 2 so với những phần tử cùng loại (cùng là thẻ p), cùng cấp khác.
Bây giờ chúng ta cùng coi một ví dụ khác để hiểu cách chúng hoạt động nhé:
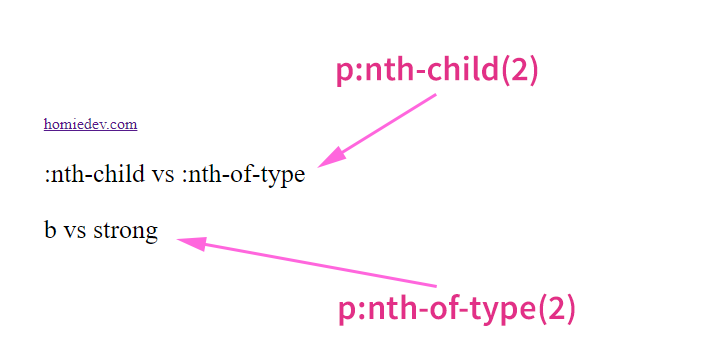
<div>
<a href="https://homiedev.com">homiedev.com</a>
<p>:nth-child vs :nth-of-type</p>
<p>b vs strong</p> <!-- làm sao để style cho cái này -->
</div>Bây giờ đối tượng chúng ta muốn style là <p>b vs strong</p>, trong trường hợp này, sử dụng :nth-child và :nth-of-type sẽ cho kết quả khác nhau:
p:nth-child(2) { font-size: 18px; } /* không chính xác */
p:nth-of-type(2) { font-size: 18px; } /* OK 🎉 */
Trong trường hợp này, nếu sử dụng p:nth-child(2) thì phần tử <p>:nth-child vs :nth-of-type</p> sẽ được style. Lý do là vì p:nth-child(2) sẽ chọn phần tử là thẻ p và có vị trí thứ 2 so với những phần tử cùng cấp khác và không yêu cầu cùng loại thẻ giống :nth-of-type.
Tóm lại chúng ta có thể thấy được sự khác nhau giữa :nth-child và :nth-of-type:
nth-child(position): position đại diện cho vị trí của phần tử trong số các anh chị em của nó (phần tử cùng cấp).nth-of-type(position): position đại diện cho vị trí của phần tử trong số các anh chị em của nó (phần tử cùng cấp) có cùng loại phần tử.
