Cảm ơn bạn!
offsetHeight, clientHeight, scrollHeight trong JavaScript là gì? Cách phân biệt chúng thông qua ví dụ đơn giản
Giới thiệu
Khi làm việc với Javascript chắc hẳn chúng ta đã từng sử dụng offsetHeight, clientHeight, scrollHeight hay offsetWidth, clientWidth, scrollWidth để tìm chiều cao hay chiều rộng của phần tử 😃.
Trong bài viết này chúng ta sẽ cùng nhau tìm hiểu sự khác biệt giữa chúng thông qua các ví dụ đơn giản nhé.
Chúng ta sẽ tìm hiểu về offsetHeight, clientHeight, scrollHeight trong bài viết này, các thuộc tính tính Width của phần tử sẽ tương tự 😁.Cùng tìm hiểu về chúng thôi nào 🔥.
offsetHeight, clientHeight, scrollHeight là gì ?
offsetHeight
Là thuộc tính để tìm chiều cao của phần tử. offsetheight gồm nội dung nhìn thấy (viewable content) + padding + border + scrollbar(nếu có).
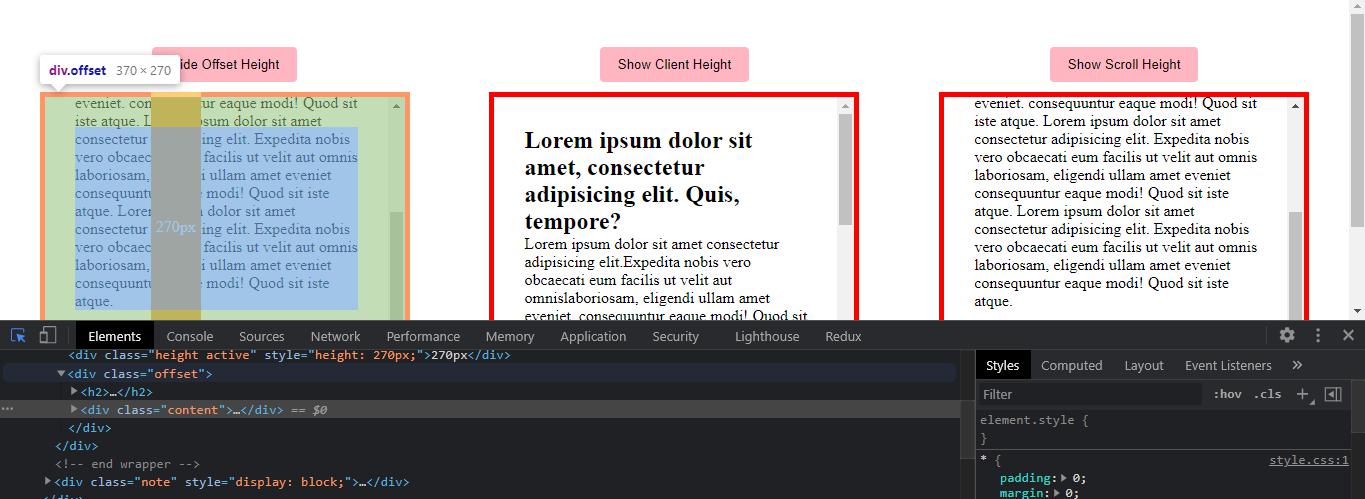
Khi f12 chúng ta đưa mouse vào 1 phần tử bất kì sẽ nhìn thấy chiều cao của phần tử này. Đó chính là chiều cao được tính bằng offsetHeight 😁.

clientHeight
Khác với offsetHeight thì clientHeight lại chỉ bao gồm nội dung nhìn thấy và padding khi có hoặc không có scrollbar.
Nó giống với scrollHeight khi cả hai không có thanh scrollbar 😄. Phần tiếp theo chúng ta sẽ làm một ví dụ để so sánh các thuộc tính này để các bạn dễ hiểu hơn.
scrollHeight
Giống với clientHeight khi không có thanh scroll bar. Tuy nhiên khi có scroll bar tức nội dung bên trong lớn hơn Height của parent thì scrollHeight bao gồm nội dung nhìn thấy + nội dung scroll + padding.
Nội dung scroll mình gọi như vậy vì khi chúng ta scroll sẽ nhìn thấy phần nội dung bị ẩn bên dưới.
Ví dụ
Để hiểu rõ hơn về các thuộc tính trên thì mình đã tạo sẵn một ví dụ để chúng ta có thể phần biệt và dễ hình dung hơn những gì mình nói ở trên.
Các bạn xem ví dụ bên dưới nhé. let's check 🔥.
Kết luận
Hi vọng qua ví dụ trên và phần giải thích, các bạn có thể hiểu được sự khác biệt giữa offsetHeight, clientHeight, scrollHeight hay offsetWidth, clientWidth, scrollWidth. Để học Javascript tốt hơn thì chúng ta phải đi tìm hiểu sâu về chúng. Bài viết trên là dựa theo kinh nghiệm của mình trong quá trình học tập và tìm hiểu trên mạng.
Nếu có thắc mắc gì các bạn có thể liên hệ với mình nhé 😄🔥.
Happy coding.
