Cảm ơn bạn!
Own Property của object trong JavaScript là gì?
hi các bạn 😁, trong bài viết này, chúng ta sẽ cùng tìm hiểu về Own Property của Object trong JavaScript nhé!
Trong JavaScript, object là một tập hợp các properties (thuộc tính), trong đó mỗi thuộc tính là một cặp key-value.
Ví dụ, chúng ta khởi tạo một object website gồm các thuộc tính sau:
const website = {
name: 'homiedev.com',
categories: ['JavaScript', 'GatsbyJS', 'ReactJS']
};Ở trên, object website có 2 thuộc tính là name và categories.
Trong JavaScript, một thuộc tính có thể là của chính object đó, hoặc kế thừa (inherited) từ object khác. Bạn có thể tìm hiểu về Prototype trong JavaScript để hiểu rõ hơn nhé.
Tiếp theo, chúng ta thử tạo một object đặt tên là author kế thừa các thuộc tính của object website:
const author = Object.create(website, {
fullName: {
value: 'Nguyen Anh Vu',
enumerable: true
}
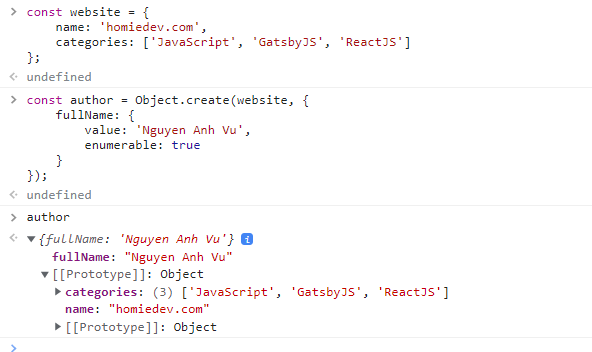
});Ở trên, chúng ta đã tạo ra object author có thuộc tính của chính nó (own property) là fullName và kế thừa các thuộc tính name và categories từ prototype, cụ thể ở đây là website. Các bạn có thể xem chi tiết trong hình bên dưới.

Chúng ta có thể sử dụng method hasOwnProperty() để kiểm tra xem một thuộc tính có phải là của chính object đó hay không.
Ví dụ:
console.log(author.hasOwnProperty('fullName')); // true
console.log(author.hasOwnProperty('name')); // false
console.log(author.hasOwnProperty('categories')); // false
console.log(author.hasOwnProperty('job')); // falseNhư vậy là chúng ta đã tìm hiểu xong thế nào là một own property của một object. Hi vọng bài viết giúp ích cho các bạn.
Cảm ơn các bạn đã đọc bài viết 😁😊.

