Cảm ơn bạn!
ReactJS: Một số cách return children
Trong React, khi chúng ta có một mảng các dữ liệu cần hiển thị, làm thế nào để thêm chúng vào DOM? trong bài viết này, mình xin giới thiệu hai cách để chúng ta làm điều đó nhé!
Giả sử chúng ta có một mảng như dưới đây:
const categories = ['JavaScript', 'ReactJS', 'GatsbyJS', 'TypeScript'];Các bạn có thể render components dưới dạng array như trên bằng cách sử dụng map().
Đầu tiên, chúng ta sẽ đưa dữ liệu của categories vào một mảng mới dưới dạng JSX nodes.
const listItems = categories.map(category => <li>{category}</li>);Tiếp theo, các bạn return listItems vào trong một parent element.
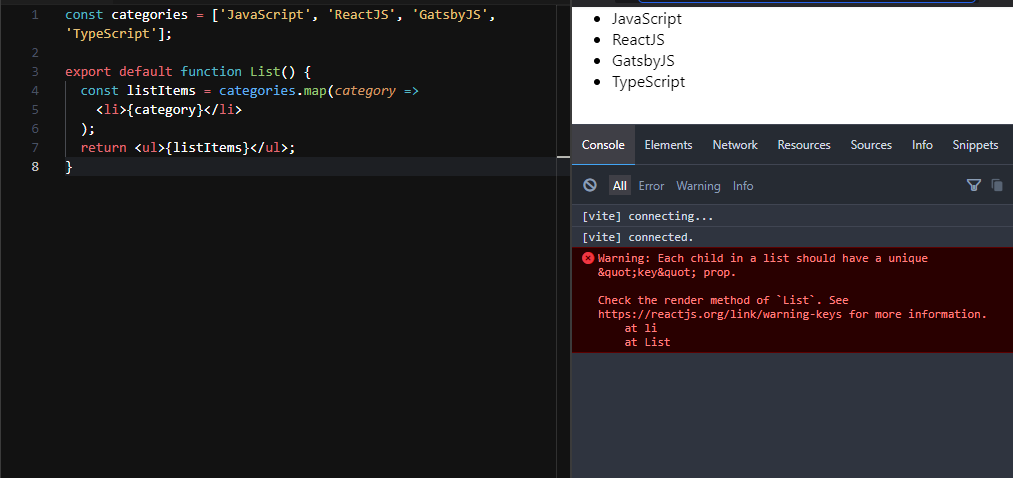
const categories = ['JavaScript', 'ReactJS', 'GatsbyJS', 'TypeScript'];
export default function List() {
const listItems = categories.map(category =>
<li>{category}</li>
);
return <ul>{listItems}</ul>;
}Kết quả chúng ta được như bên dưới:

Tuy nhiên, các bạn sẽ thấy một lỗi: Warning: Each child in a list should have a unique “key” prop.. Lỗi này báo cho chúng ta biết các children đang thiếu một thuộc tính là key. Các bạn có thể đọc thêm bài viết này để hiểu thêm: Sự quan trọng của keys trong ReactJS. Để tránh lỗi này thì các bạn thêm key cho các thẻ li ở trên, sao cho các key không trùng lặp giữa các thẻ li trong categories.
// sử dụng index làm key
const listItems = categories.map((category, index) =>
<li key={index}>{category}</li>
);Ngoài cách sử dụng map(), filter() (render elements theo điều kiện), các bạn có thể return một mảng các elements như bên dưới, và nhớ thêm key nhé ^^.
export default function List() {
const listItems = [
<li key="js">JavaScript</li>,
<li key="reactjs">ReactJS</li>,
<li key="gatsbyjs">GatsbyJS</li>,
<li key="ts">TypeScript</li>,
];
return <ul>{listItems}</ul>;
}Cách trên các bạn có thể sử dụng cho các phần tử có thẻ tag khác nhau ^^, thông thường để nhanh gọn, chúng ta sẽ sử dụng map() như ở ví dụ đầu tiên.

