Cảm ơn bạn!
textContent vs innerText trong JavaScript có gì khác nhau?
Chào các bạn, trong bài viết này chúng ta cùng tìm hiểu sự khác nhau giữa hai thuộc tính textContent vs innerText trong JavaScript nhé.
Ví dụ textContent và innerText
Dưới đây là một ví dụ HTML các bạn có thể xem qua:
<div>
<p>Sự khác nhau giữa textContent và innerText</p>
<p>homiedev.com</p>
</div>Bây giờ, chúng ta sẽ lấy thẻ div để sử dụng:
const divElement = document.querySelector('div');Sau đó, sử dụng hai thuộc tính textContent và innerText như bên dưới:
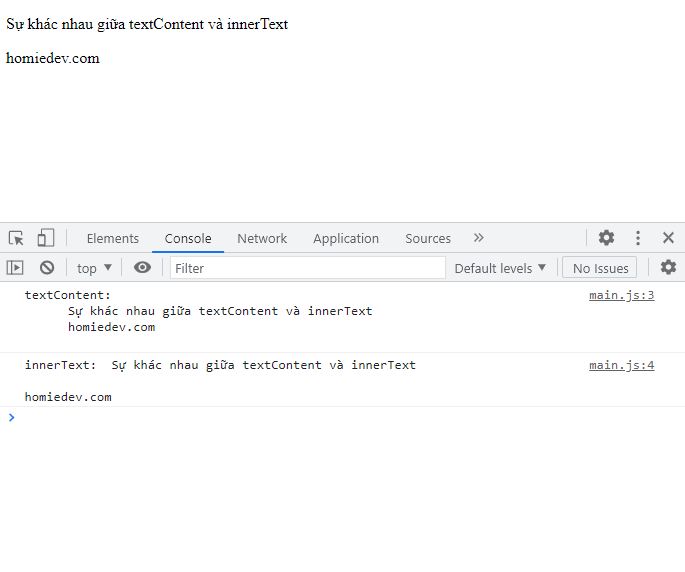
console.log("textContent: ", divElement.textContent);
console.log("innerText: ", divElement.innerText);Chúng ta sẽ thấy kết quả là tất cả đoạn text có trong div sẽ được lấy ra:

Bạn thấy nội dung văn bản được lấy ra là giống nhau, bây giờ ta thử ẩn phần tử p thứ hai đi bằng một trong những cách sau:
- Sử dụng CSS
display: none - Sử dụng CSS
visibility: hidden - Sử dụng
hiddenattribute của HTML
Ở đây mình sử dụng hidden attribute cho ví dụ trên nhé:
<div>
<p>Sự khác nhau giữa textContent và innerText</p>
<p hidden>homiedev.com</p>
</div>
hoặc
<div>
<p>Sự khác nhau giữa textContent và innerText</p>
<p style="visibility: hidden">homiedev.com</p>
</div>Bạn đọc thể đọc bài viết sự khác nhau giữa display: none vs visibility: hidden trong CSS để xem sự khác nhau giữa hai thuộc tính này.
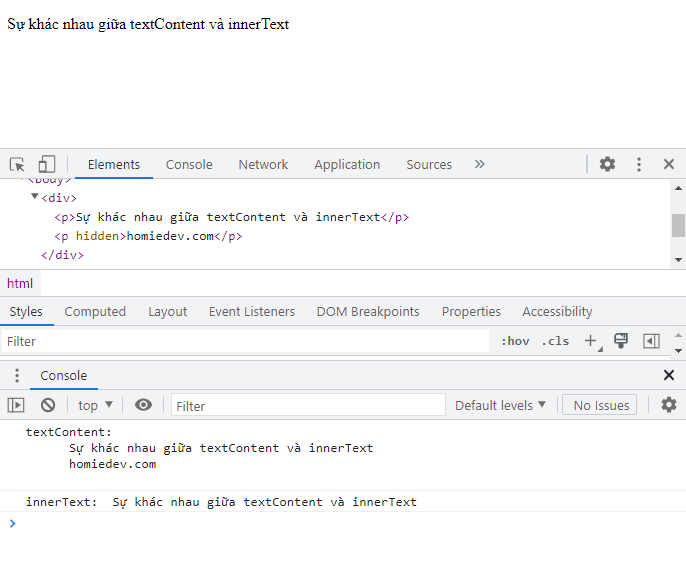
Bây giờ sử dụng textContent và innerText và kiểm tra console thì kết quả nhận được sẽ như sau:

Như vậy chúng ta có thể thấy rõ được sự khác nhau giữa textContent và innerText ở ví dụ trên:
- Sử dụng
textContentsẽ lấy nội dung của tất cả phần tử bao gồm phần tử bị ẩn đi. Ngược lại,innerTextsẽ chỉ lấy nội dung của những phần tử là "human-readable" tức là những phần tử không bị ẩn đi bằng cách sử dụng thuộc tính như mình đã liệt kê ở trên.
Vì thuộc tính
innerTextcó kiểm tra CSS styles nên quá trình này có thể mất đôi chút thời gian, chúng ta nên tránh sử dụng innerText trừ trường hợp cần thiết.
Hi vọng bài viết giúp ích cho các bạn. Đừng quên theo dõi blog Homiedev để có thể xem được những bài viết mới nhất về front-end nhé 😄.
