Cảm ơn bạn!
Cùng tìm hiểu về flex-grow, flex-shrink và flex-basis 🔥🔥
Giới thiệu
👉 flex-grow, flex-shrink, flex-basis là các thuộc tính rất hay của flex-box, ta sẽ tìm hiểu về chúng qua bài viết này nhé 😄
Bài viết chủ đề CSS tham khảo thêm:
- Khác nhau giữa Background vs Background-Color
- CSS Units - Tìm hiểu về REM và EM trong CSS
- Khác nhau giữa display: none vs visibility: hidden trong CSS
- CSS :focus-within bạn đã biết chưa
- Tìm hiểu về Backdrop Filter trong CSS
Tìm hiểu về flex-grow, flex-shrink, flex-basis
Để hiểu các thuộc tính này chúng ta sẽ lấy một ví dụ để các bạn dễ hình dung hơn nhé
<div class="wrapper">
<div class="item item-1">Item 1</div>
<div class="item item-2">Item 2</div>
<div class="item item-3">Item 3</div>
</div>Ta sẽ set cho parent (parent ở đây là wrapper) thuộc tính display: flex 👇
.wrapper{
display:flex
}Thêm một chút style cho các class con
.item {
width: 50px;
height: 50px;
color: white;
display: flex;
align-items: center;
justify-content: center;
}
.item-1 {background-color: blue;}
.item-2 {background-color: red;}
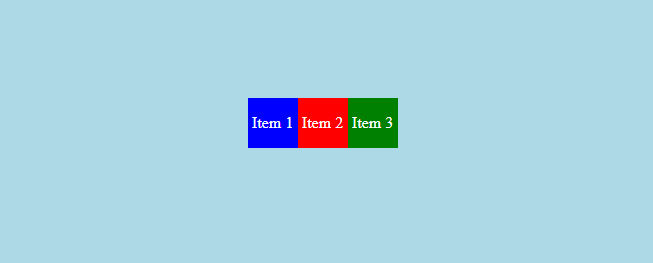
.item-3 {background: yellowgreen;}Kết quả:

Flex-grow
Khi sử dụng flex-grow nó sẽ giúp ta sử dụng khoảng trống còn lại trong một box, hoặc độ rộng của div có flex-grow sẽ tăng lên bao nhiêu phần so với phần còn lại.
👉 Ví dụ: Mình sẽ set cho class item-1 thuộc tính flex-grow: 1 và xem kết quả:

Chúng ta sẽ thấy Item 1 sẽ lấp đầy khoảng trống còn lại.
Các Item 2, Item 3 sẽ bị đẩy ra những vẫn giữ nguyên độ rộng vì giá trị mặc định của nó là flex-grow: 0.
Với flex-grow: 0 nếu ta không set width thì độ rộng của item sẽ phụ thuộc vào giá trị các phần tử bên trong nó 😄
Khá dễ hiểu đúng không nào 😄, bây giờ ta xem một ví dụ tiếp theo nhé 👏
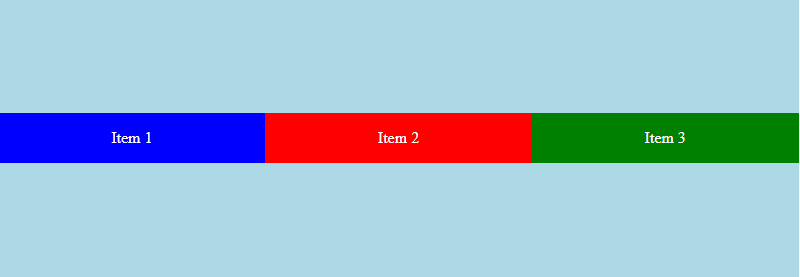
Bây giờ mình sẽ set tất cả các item flex-grow: 1 và xem kết quả:

Như chúng ta thấy tất cả Item có độ rộng như nhau. đó là bởi vì chúng ta đã set cho chúng tỉ lệ như nhau.
Không nhất thiết phải set cho chúng flex-grow: 1, ta có thể set tất cả Item cùng một giá trị dương tùy ý thì tỉ lệ chúng vẫn không đổi (tỉ lệ 1:1).
Tiếp tục với ví dụ của flex-grow nhé 😁
mình sẽ set như sau:
.item-1 {
flex-grow: 3;
}
.item-2 {
flex-grow: 1;
}
.item-3 {
flex-grow: 2;
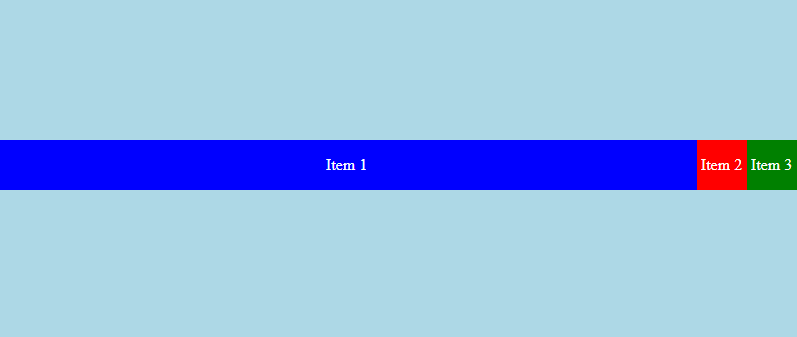
}Ta được kết quả: 🔥

Như các bạn thấy, mình có tổng cộng 3 Item. Và tổng giá trị của flex-grow sẽ là 3+1+2 = 6. Chúng ta sẽ có Item 1 sẽ chiếm 3/6, Item 2 là 1/6, Item 3 là 2/6. Kết quả ta được như hình trên 😅
Điều này không có nghĩa rằng Item 3 (2/6) và Item 2 (1/6) sẽ gấp đôi nhau 😁
Flex-shrink
👉 Shrink dịch ra là "co lại", tên gọi tương ứng với nhiệm vụ, nó sẽ co lại khi chúng ta thay đổi width của parent xuống.
Giá trị mặc định của flex-shrink là 1. Tức là chấp nhận co lại nhưng không nhỏ hơn content bên trong nó 👏
Bây giờ mình sẽ set cho Item 3 ở ví dụ trên thuộc tính flex-shrink: 0 để xem thế nào nhé 😁
Như các bạn đã thấy Item 3 sẽ không co lại vì thuộc tính flex-shrink lúc này có giá trị 0. Những Item còn lại sẽ bị co lại vì mình để giá trị mặc định flex-shrink: 1 😄.
Flex-basis
Flex-basis dùng để set độ rộng hoặc chiều cao cho phần tử. Nó sẽ tương ứng với height khi parent có thuộc tính flex-direction: column và width nếu là flex-direction: row.
Giá trị mặc định của nó là auto
Ta xem 1 ví dụ để dễ hình dung hơn nhé 🚀
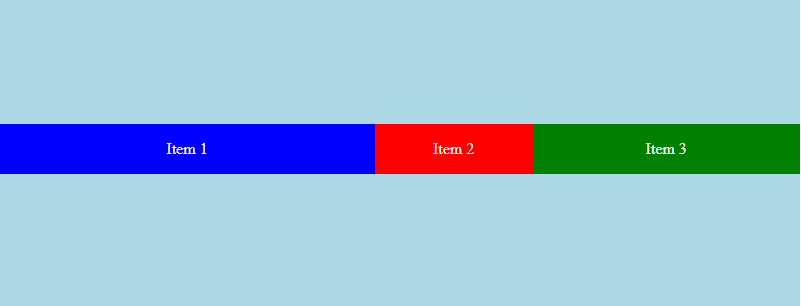
Ban đầu mình set width cho toàn bộ Item là 450px . sau khi set flex-basis: 200px cho Item 3 thì nó đã ghi đè width ban đầu. Rất thú vị đúng không nào 😄.
Kế tiếp mình set cho parent div thuộc tính flex-direction: column thì chiều cao Item 3 lúc này sẽ có giá trị 200px được lấy từ flex-basis: 200px.
Tiếp theo chúng ta sẽ học cách kết hợp 3 thuộc tính flex-grow, flex-shrink, flex-basis lại với nhau để sử dụng chúng một cách linh hoạt nhé 😄🚀
Kết hợp giữa flex-grow, flex-shrink, flex-basis.
Đầu tiên ta sẽ có cú pháp ngắn gọn như sau:
flex: [flex-grow] [flex-shrink] [flex-basis]
Các bạn có thể kết hợp 3 thuộc tính này lại như cú pháp ở trên.
Theo mặc định ta có các giá trị như sau 👇:
flex: 0 1 auto
Tiếp theo ta sẽ đi xét các ví dụ trong các trường hợp cụ thể nha:
flex: 0 1 200px;Khi viết thế này theo thứ tự ta được flex-grow: 0; flex-shrink: 1; flex-basis: 200px. Khi kết hợp chúng theo kiểu này thì ta sẽ có ý nghĩa như sau:
flex-grow: 0 👉 không giãn ra lấp khoảng trống còn lại của parent div
flex-shrink: 1 👉 phần tử này có thể co lại khi điều chỉnh giảm độ rộng của parent.
flex-basis: 200px 👉 set giá trị độ rộng cho phần tử là 200px
Mình đến với trường hợp tiếp theo:
flex: 1 0 500px;Tương tự ở trên các bạn có thể biết ý nghĩa của dòng trên rồi nhé. Trong trường hợp khi flex-shrink: 0 sẽ ngăn không cho phần tử co lại, đồng thời ta set flex-basis: 500px thì khi kết hợp 2 thuộc tính này lại ta có giá trị nhỏ nhất của phần tử này sẽ là 500px. 😄
Tiếp đó flex-grow: 1 sẽ làm cho phần tử có thể giãn ra > 500px khi độ rộng của parent càng nhiều khoảng trống thì phần tử này sẽ càng giãn ra.
flex: 0 0 500px;Khi set flex-grow: 0; flex-shrink:0; flex-basis: 500px ta nói rằng phần tử này sẽ không thể có giãn và chiều rộng của nó sẽ chỉ là 500px.
👉 Ta có thể viết gọn 2 thuộc tính như sau:
flex: 1 0; /*flex-grow: 1; flex-shrink: 0;*/Nếu viết như cách trên thì giá trị flex-basis sẽ là giá trị 0%
flex: 1 200px; /*flex-grow: 1; flex-basis: 200px;*/Trong trường hợp trên thì flex-shrink mặc định là giá trị 1.
Kết luận
Như vậy là mình đã giải thích giúp các bạn cách hoạt động của flex-grow, flex-shrink, flex-basis như thế nào rồi.
Hy vọng qua bài viết này các bạn sẽ hiểu và vận dụng nó trong các tình huống cụ thể nhé.
Ngày mới tốt lành 😄😄

