Cảm ơn bạn!
Vòng lặp trong javascript - JavaScript for loop
Làm thế nào để chúng ta thực hiện một công việc nhiều lần với kết quả tương tự nhau. Giả sử bây giờ bạn muốn in một dòng chữ Đây là số A với A là số từ 1 đến 10 thì các bạn sẽ làm thế nào. Trong bài viết này chúng ta cùng tìm hiểu về vòng lặp và giải quyết vấn đề trên theo một cách tiết kiệm thời gian + sức lực nhé 😂.
JavaScript for loop
Trong lập trình, các vòng lặp được sử dụng để lặp lại một khối code.
Ví dụ, nếu bạn muốn hiển thị một dòng chữ 100 lần, thay vì chúng ta phải copy dòng chữ đó nhiều lần 😥, thì bạn có thể sử dụng một vòng lặp giúp giải quyết vấn đề này 1 cách cực kỳ tiết kiệm sức lực 😊.
Có một số loại vòng lặp, trong bài viết này mình sẽ giới thiệu đến các bạn vòng lặp for hay for loop. Các kiểu lặp khác ta sẽ tìm hiểu ở bài viết tiếp theo.
Cú pháp của vòng lặp for như sau:
for (initialExpression; condition; updateExpression) {
// Thân của vòng lặp for
}-
initialExpression: Khởi tạo biến và chỉ thực thi một lần.
-
condition: Điều kiện cho vòng lặp (Tiếp tục chạy hay dừng vòng lặp).
-
Nếu điều kiện sai, vòng lặp for sẽ kết thúc.
-
Nếu điều kiện là đúng, khối mã bên trong vòng lặp for sẽ được thực thi.
-
UpdateExpression: cập nhật giá trị cho initialExpression khi điều kiện là true.
-
Điều kiện lại được xem xét một lần nữa. Quá trình này tiếp tục cho đến khi điều kiện false.
Ví dụ:
// Chương trình hiển thị đoạn văn bản với n là số lần in ra màn hình
const n = 5; // In ra màn hình 5 lần
// Vòng lặp chạy bắt đầu từ 1->5 tức là lặp 5 lần
for (let i = 1; i <= n; i++) {
// Khi i <= n là true thì chạy code trong {}
console.log(`Bye world 🤨.`);
}Kết quả sẽ là:
Bye world 🤨.
Bye world 🤨.
Bye world 🤨.
Bye world 🤨.
Bye world 🤨.Bây giờ mình sẽ giải thích cách hoạt động của vòng for trong chương trình trên nhé.
Ở trong () của vòng for, chương trình sẽ đi từ trái sang. let i = 1 khởi tạo 1 lần duy nhất. Tiếp theo kiểm tra i <= n, i ban đầu = 1 vậy i <= n là true. Vì true nên trường trình chạy code ở trong vòng for. Sau khi in ra Bye world 🤨. lần đầu tiên tức chương trình đã chạy hết code trong {}, bước tiếp theo nó chạy đoạn i++ hay i = i+1 (không chạy let i = 1 vì chỉ khởi tạo 1 lần) và lúc này i sẽ là 2.
Chạy xong dòng i++ thì chương trình sẽ quay lại và kiểm tra i <= n, lúc này i = 2 nên i <= n trả về true, chương trình lại chạy vào phần thân vòng for và in ra Bye world 🤨. lần 2.
Tiếp tục, sau khi chạy xong trong {} thì chương trình chạy i++ và lúc này i = 3, sau đó kiểm tra i <= n, điều kiện trả true thì chạy vào thân vòng for.
Cứ như vậy cho đến khi i++ và i = 6, i > n điều kiện trả false tức chương trình sẽ không chạy vào thân vòng for nữa hay vòng for lúc này đã dừng lặp.
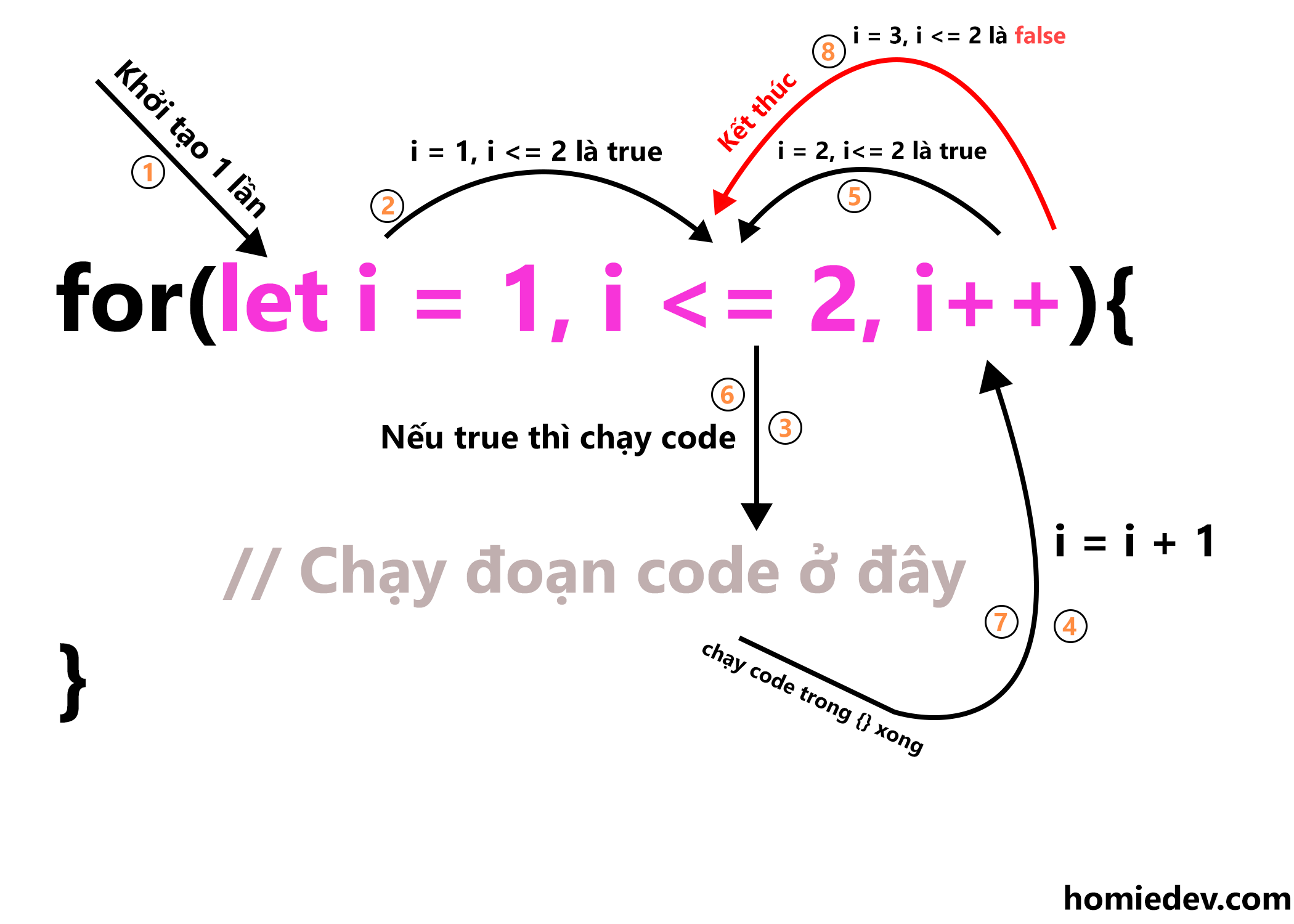
Để hiểu luồng thì các bạn có thể coi hình dưới đây ^^. Mình vẽ không đẹp lắm các bạn thông cảm nha 😂.

Nếu hình trên các bạn chưa nắm rõ chúng ta có thể xem bảng dưới đây.
| Vòng lặp thứ | Giá trị biến | Điều kiện lặp: i <= n | Nhiệm vụ |
|---|---|---|---|
1 |
i = 1n = 5 |
true |
Bye world 🤨.i tăng lên 2 |
2 |
i = 2n = 5 |
true |
Bye world 🤨.i tăng lên 3 |
3 |
i = 3n = 5 |
true |
Bye world 🤨.i tăng lên 4 |
4 |
i = 4n = 5 |
true |
Bye world 🤨.i tăng lên 5 |
5 |
i = 5n = 5 |
true |
Bye world 🤨.i tăng lên 6 |
6 |
i = 6n = 5 |
false |
Vòng lặp kết thúc. |
Chúng ta cùng xem thêm một ví dụ nữa nhé.
// tính tổng 50 số tự nhiên đầu tiên
let sum = 0;
const n = 50;
// mỗi lần lặp i được tăng thêm 1
// lặp từ i = 1 đến 50 tức lặp 50 lần
for (let i = 1; i <= n; i++) {
sum += i; // sum = sum + i
}
console.log('sum:', sum);Kết quả chúng ta được:
sum: 1275Ở ví dụ này, giá trị của tổng ban đầu là 0. Sau đó, vòng lặp for được lặp lại từ i = 1 đến 50. Trong mỗi lần lặp, i được cộng vào tổng và giá trị của nó tăng lên 1.
Khi i là 51, điều kiện kiểm tra là false và tổng sẽ bằng 0 + 1 + 2 + ... + 50.
Ta còn có thể viết chương trình trên theo cách khác như sau:
// tính tổng 50 số tự nhiên đầu tiên
let sum = 0;
const n = 50;
// mỗi lần lặp i sẽ giảm đi 1
// lặp từ i = 50 đến 1 tức lặp 50 lần
for (let i = n; i >= 1; i--) {
sum += i; // sum = sum + i
}
console.log('sum:', sum);Chương trình này cũng cho kết quả tương tự. Trong lập trình, chúng ta có thể hoàn thành cùng một nhiệm vụ theo nhiều cách khác nhau. Quan trọng là chúng ta xử lý logic thế nào ^^.
Mặc dù cả hai cách đều đúng, nhưng chúng ta nên chọn cách nào code dễ đọc hơn nhé 🤗.
Như mình đã nói ở trên, vòng for sẽ dừng khi điều kiện dừng của nó là false, như vậy có nghĩa nếu condition luôn trả về true thì for sẽ lặp vô tận (Đến khi nào bộ nhớ bị đầy) 😪.
// infinite for loop
for(let i = 1; i > 0; i++) {
// ...
}Trong chương trình trên, điều kiện luôn true vì i tăng và i luôn > 0, lúc này for sẽ lặp vô hạn.
Hy vọng bài viết sẽ giúp bạn hiểu về cách sử dụng vòng for, đây là một nội dung quan trọng các bạn nên dành thời gian luyện tập. Chúc các bạn học tốt ^^.

