Cảm ơn bạn!
Object.assign() trong JavaScript sử dụng với mục đích gì?
Trong JavaScript, khi muốn clone một object chúng ta có một số cách như sử dụng spread operator, Object.assign(). Hôm nay, chúng ta cùng tìm hiểu về method Object.assign() nhé!
Object.assign() trong JavaScript
Method Object.assign() dùng để copy tất cả các own properties có giá trị enumerable là true từ một hoặc nhiều source objects vào một target object. Kết quả là target object sẽ bị thay đổi.
Để biết thêm về thuộc tính enumerable các bạn đọc thêm bài viết: Tìm hiểu Object Properties trong JavaScript.
Lý thuyết nghe có vẻ khó hiểu đúng không 😁, đừng lo chúng ta cùng xem một vài ví dụ sẽ hiểu rõ về method này nhé.
const target = { blog: 'homiedev', url: 'https://www.homiedev.com' };
const source = { numberOfPosts: 4, url: 'https://homiedev.com' };
const returnedTarget = Object.assign(target, source);
console.log(target);
// { "blog": "homiedev", "url": "https://homiedev.com", "numberOfPosts": 4 }
console.log(returnedTarget === target);
// trueKhi sử dụng Object.assign(), các thuộc tính (properties) trong object target sẽ bị ghi đè bởi các thuộc tính trong source nếu chúng có cùng key. Ở ví dụ trên, giá trị url của target bị ghi đè bởi giá trị url của source.
Clone object bằng Object.assign()
Để clone một object chúng ta có thể sử dụng target là {} và source là object cần clone. Cùng xem ví dụ dưới đây để hiể rõ hơn nhé:
const car = { symbol: '🚓' };
const copy = Object.assign({}, car);
console.log(copy); // { symbol: '🚓' }Chúng ta có một cách khác để clone object bằng cách sử dụng spread operator (...).
const car = { symbol: '🚓' };
const copy = { ...car };
console.log(copy); // { symbol: '🚓' }Tuy nhiên, trong bài viết này mình cũng muốn đưa cho các bạn một lưu ý nhỏ, đó là cả Object.assign() và spread operator (...) khi clone một object thì nó là shallow copy.
Shallow copy hiểu đơn giản là nếu trong objectA chứa một object, thì khi copy ra một objectB từ objectA thì object trong objectB sẽ trỏ đến cùng một địa chỉ đến object ở trong objectA. Ví dụ dưới đây sẽ giúp bạn hiểu rõ hơn:
let person = {
name: 'Minh',
address: {
country: 'VietNam'
}
};
let copiedPerson = Object.assign({}, person);
copiedPerson.name = 'Thinh';
copiedPerson.address.country = 'USA';
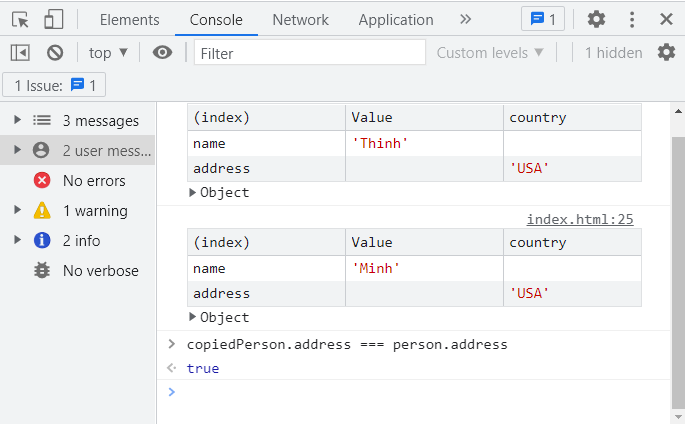
console.table(copiedPerson);
console.table(person);Chúng ta cùng xem giá trị của country của person và copiedPerson:

Vì address của copiedPerson và person có cùng tham chiếu (trỏ đến cùng một địa chỉ ô nhớ), nên khi thay đổi giá trị cho address của copiedPerson cũng ảnh hưởng đến address của person.
👉 Để object hiển thị như trong hình các bạn có thể đọc bài viết console.table() trong JavaScript đừng ngần ngại mà hãy sử dụng nhé.
Merge object với Object.assign()
Chúng ta có thể gộp nhiều object thành một object với Object.assign(), ví dụ:
const obj1 = { a: 'a' };
const obj2 = { b: 'b' };
const obj3 = { c: 'c' };
const obj = Object.assign(obj1, obj2, obj3);
console.log(obj); // { a: 'a', b: 'b', c: 'c' }
console.log(obj1); // { a: 'a', b: 'b', c: 'c' }, target obj1 cũng sẽ bị ảnh hưởngTrong trường hợp bạn có một mảng object và muốn merge với target object thì có thể sử dụng spread operator (...) như sau:
let arr = [{ a: "A" }, { b: "b" }, { c: "c" }];
let combine = Object.assign({ a: "a" }, ...arr);
console.log(combine);
// {a: 'A', b: 'b', c: 'c'}Như vậy là chúng ta đã cùng nhau tìm hiểu về method Object.assign() trong JavaScript, nếu có thắc mắc gì, các bạn có thể để lại bình luận bên dưới nhé. Chúc các bạn học tốt ^^.

